Brackets.io släppte nyligen version 1.2 med några fantastiska nya funktioner som du kan läsa om på deras blogg. Vi har sammanställt en lista med 10 av de bästa och mest användbara fästelementen där ute (i ingen särskild ordning), tillsammans med fullständiga instruktioner för varje tillägg.
Fästen förlängningar
1. kodvikning
Till skillnad från många andra IDE: er och kodredigerare har parenteser inte ett kodvikningsalternativ tillgängligt som standard. Med kodvikning kan du enkelt kollapsa stora delar av din kod i en enda rad. Kodvikningsförlängningen är tillgänglig på Github och från Brackets-tilläggshanteraren.

Hur man använder
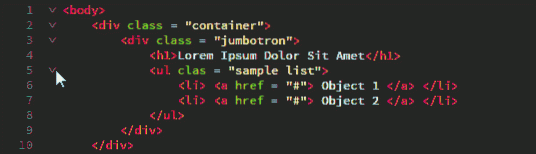
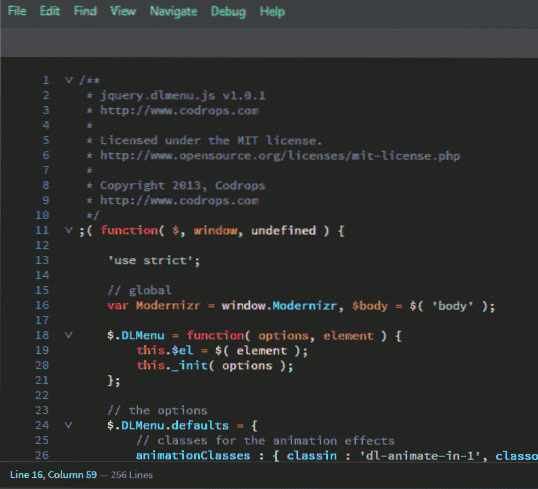
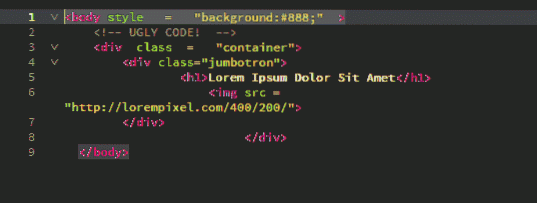
För att fälla in en kapslad tagg klickar du bara på nedåtpilen till vänster om den överordnade taggen som visas ovan. Samma princip för Javascript eller något annat format. Klicka bara på nedåtpilen till vänster om det överordnade elementet för att lägga alla kapslade uttalanden i en rad. För att expandera, klicka bara på plustecknet.
Linjenumren för de vikta linjerna är dolda, så det är lätt att upptäcka vikta linjer när du koncentrerar dig på koden.
2. Lorem Pixel
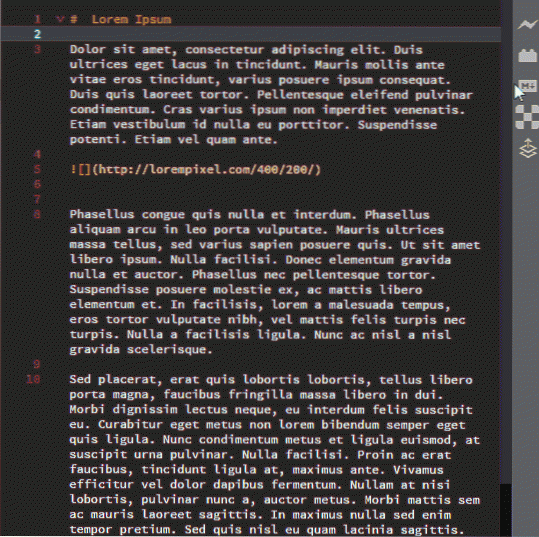
Det finns många sätt att generera platshållartext, men webbutvecklare i frontend behöver ofta platshållarbilder. Istället för att försöka skapa en tom platshållarbild, använd Lorem Pixel-tillägget. Det låter dig infoga underbara platshållarbilder av vilken storlek du vill. Den coola delen med Lorem Pixel är att den låter dig välja vilken kategori du vill ha en bild från.
Om det inte är tillräckligt bra ändras platshållarbilderna varje gång du laddar om sidan! Bilder kan ofta störa färgscheman, så Lorem Pixel ger dig också ett "gråskala" -alternativ att endast använda svartvita platshållarbilder. Denna tillägg drivs av lorempixel.com och är tillgänglig från Brackets extensions manager. 
Hur man använder
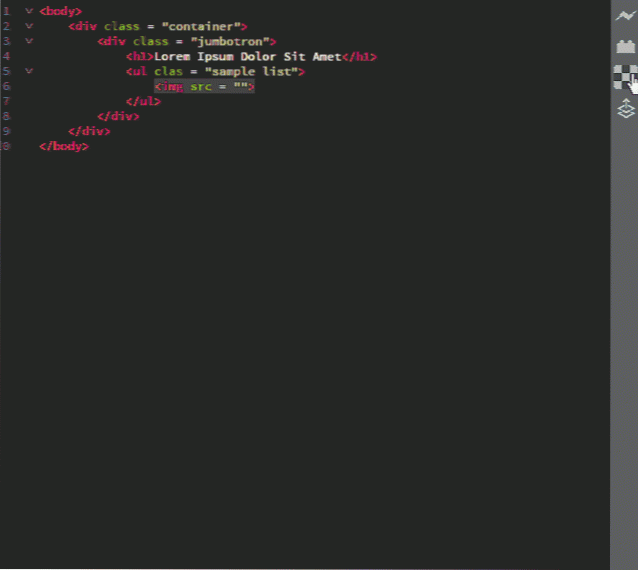
När du har installerat Lorem Pixel-tillägget visas Lorem Pixel-logotypen - en markerad fyrkant - i tilläggsfönstret (rutan till höger med knappen Live Preview). Klicka på logotypen för att visa en inställningsruta. Ställ in önskad bildstorlek och önskad bildkategori. Om du vill ha gråskalebilder, markera alternativet gråskala. Antingen kopiera länken till Urklipp och använd den efter behov eller infoga i aktuell markörposition.
3. Autofrefixer
Att lägga till leverantörsprefix till din kod är trassel. Autoprefixer-tillägget kan spara mycket tid (och mycket arbete!) Eftersom det automatiskt lägger till de nödvändiga leverantörsprefixen i din kod. Det behöver ingen konfiguration och uppdaterar dina prefix varje gång du sparar din kod. Du kan också välja kod och automatiskt prefixa om du vill.

Hur man använder
För att använda Autoprefixer, börja bara skriva prefixfri kod. Tillägget lägger automatiskt till prefixkod så snart du sparar. För att automatiskt prefixa någon vald kod, välj först koden och sedan Redigera flik ⇒ Val av automatiskt prefix.

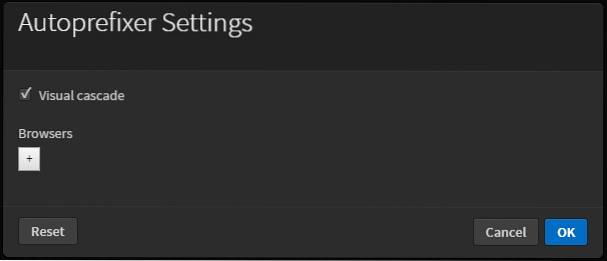
Autoprefixer låter dig också lägga till anpassade prefix i dess inställningar. Så här går du till tilläggsinställningarna: Redigera ⇒ Inställningar för autoprefixer.
För att ha vacker, kaskad, prefixkod, aktivera Visuell kaskad alternativ i tilläggsinställningarna.
4. Förhandsgranska markdown
Markdown är härligt markeringsspråk för ren text som lätt kan konverteras till HTML. Markdown Preview ger den renderade Markdown precis under textversionen. Det låter dig välja mellan två olika stilar, Github Flavored Markdown och Standard Markdown.
Det finns tre teman du kan välja för förhandsgranskningsfönstret - Ljus, Mörk och Klassisk. Markdown Preview har också ett alternativ för rullningssynkronisering (aktiverat som standard). Tillägget kan laddas ner från Github eller från Brackets extensions manager.

Hur man använder
Öppna en .md eller a .prissänkning fil. Om du har installerat Markdown Preview, kommer M ↓ -knappen ska visas till höger. Klicka på den så visas renderad Markdown. Om du vill ändra tema eller inaktivera rullningssynkronisering klickar du bara på kugghjulsikonen i det övre högra hörnet av avsnittet Markdown Preview..
5. Fästen Ikoner
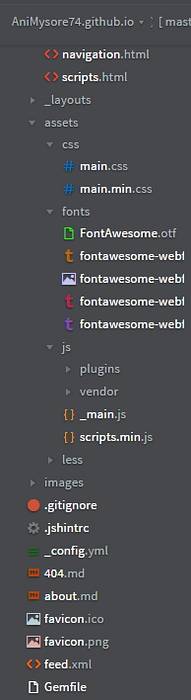
Det är alltid kul att krydda din kodredigerare med filikoner. Brackets Icons lägger till färgglada ikoner, baserat på filtyp, till alla filer som listas i sidofältet. Den har ikoner för de flesta filtyper, och du kan skicka ikonförfrågningar på Github-sidan.
Bonus Tips:
Brackets Icons använder ikoner från Ionicons-projektet. Du kan också kolla in filtillägget File Icons (en gaffel i Brackets Icons-projektet) som använder ikoner från Font Awesome-projektet. I slutändan handlar det om personlig preferens.

Hur man använder
Installera bara förlängningen och ladda om fästena (F5).
6. Dokumentverktygsfält
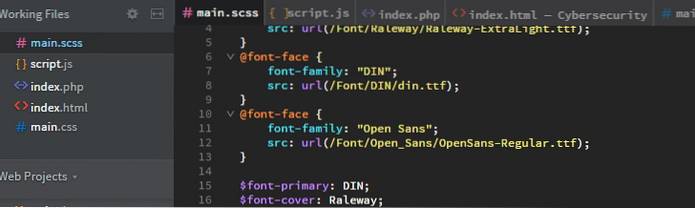
Fästen saknar flikar. Enkelt faktum. Dokumentverktygsfältstillägget lägger till denna funktion. Alla filer som finns i avsnittet "aktivt" i sidofältet visas som flikar i detta tillägg. Du kan också dölja sidofältet och bara använda dokumentverktygsfältet för ett trevligt gränssnitt.

Hur man använder
Installera förlängnings- och laddningsfästena (F5).
7. Fästen Git
Allt försöker integreras med Git dessa dagar; det är överlägset det mest populära versionskontrollsystemet (VCS). Brackets Git är lätt det bästa bland liknande Brackets Extensions. Den har alla git-funktioner du behöver. Du kan enkelt göra ändringar inom parentes själv, trycka och dra ändringar med ett enda klick, visa filhistorik och total engagemangshistorik också. Om du är bra med Git hittar du inga problem med den här tillägget.
Notera: För att kunna använda Brackets Git måste du ha Git installerat på din dator. Efter att du har installerat tillägget kan du behöva ange sökvägen till din Git körbara fil (om den inte finns i standardvägen).
Hur man använder

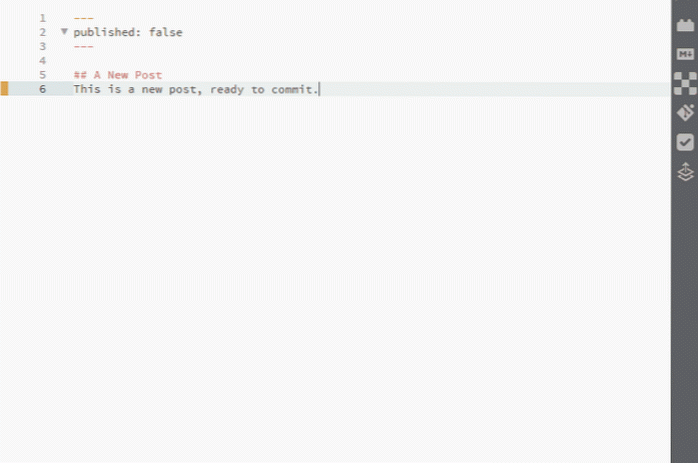
Att använda fästen Git är ganska enkelt. Gör din lokala Github repo-mapp till projektmappen i parentes. Öppna sedan en fil, gör några ändringar och spara den. Sedan kan du gå vidare och klicka på Git-ikonen till höger så öppnas fästet Git-panelen längst ner. Den visar alla ändringar du har gjort i dina filer.
Kontrollera vilka filer du vill begå och klicka sedan på Commit-knappen. Detta öppnar en popup som visar de ändringar som gjorts. Ange ditt Commit-meddelande och klicka på Ok. Och du har framgångsrikt begått en fil till Git direkt från parenteser!
Efter att ha begått klickar du bara på tryckknappen (det visar också antalet osynkroniserade åtaganden, som du kan se i GIF ovan).
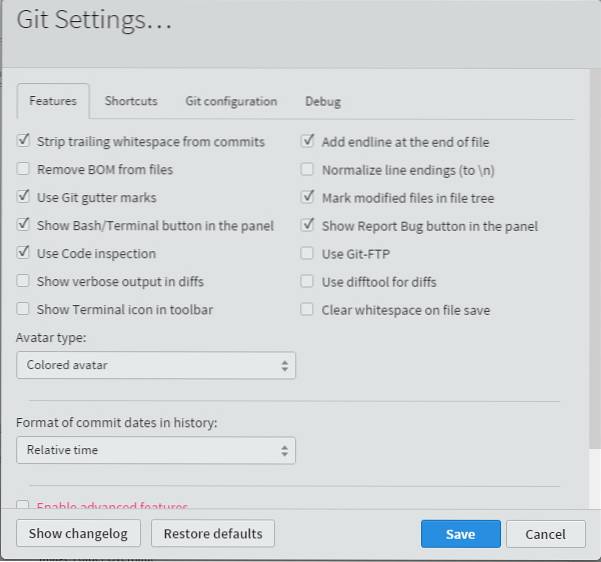
Konfigurera inställningar
Öppna fönstret Brackets Git och klicka på knappen Inställningar (andra från höger). Konfigurera gärna Brackets Git hur som helst du gillar det.

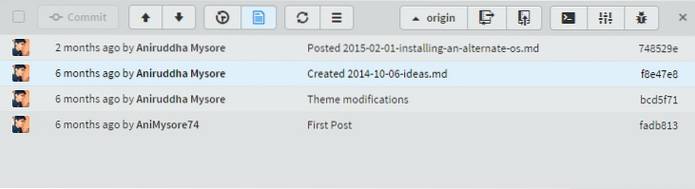
För att visa fil- och åtagandeshistorik
Klicka bara på respektive knappar för att se din File History och Commit History vackert listad. Nämnde vi att du kan ändra avataren till antingen en svartvitt avatar, en färgad avatar eller din Gravatar? 

8. Lint ALLA saker
Ludd ALLT saker. Allt. Detta tillägg liner alla dina filer samtidigt. Mycket bra när du har ett stort projekt med många anslutna filer. Alla luddfel visas snyggt i en ruta.
Hur man använder

För att använda Lint ALL Things, gå bara till Se och klicka Lint hela projektet.
9. Fästen Todo
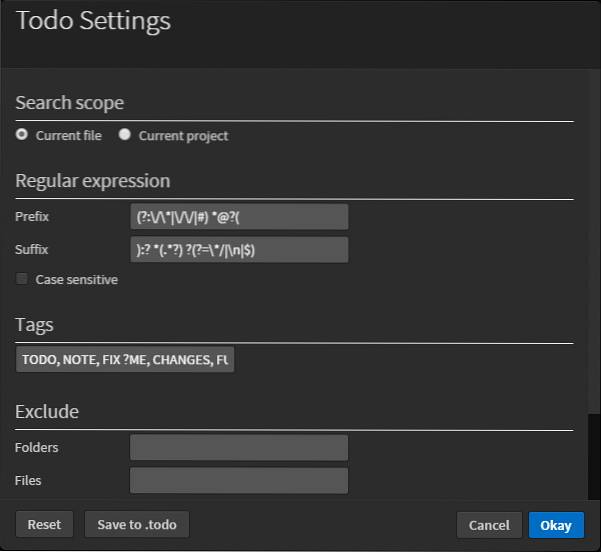
Brackets Todo är en snygg liten förlängning som visar alla TODO-kommentarer i ett snyggt listformat. Som standard stöder den 5 taggar - TODO, NOTE, FIXME, CHANGES och FUTURE. Du kan också markera kommentarer som Klar. I visningsalternativen kan du filtrera kommentarer efter taggar. Fästen Todo låter dig definiera anpassade färger för taggar såväl som dina egna taggar, om du någonsin vill bli kreativ med dina kommentarer.
Om du arbetar med ett stort projekt och behöver hålla reda på kommentarer från flera filer kan du ändra omfånget för parentes Todos sökning. Vill du utesluta vissa filer och mappar som leverantörsmappar? Inga problem. Lägg bara till sökvägen i undantagslistan. Du kan anpassa inställningarna för varje projekt genom att lägga till en .todo-fil i rotprojektkatalogen.
Du kan gå igenom alla inställningsalternativ i github-dokumentationen.
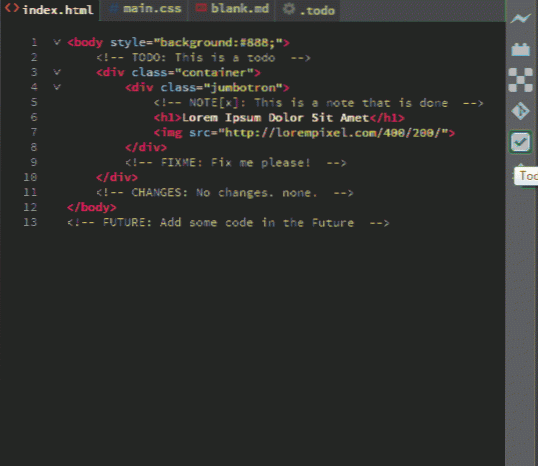
Hur man använder

För att använda parentes Todo, lägg bara till en kommentar till din kod med en tagg inuti. Taggnamnet måste vara i versaler, följt av ett kolon (:). För att se alla Todos, klicka bara på Todo-ikonen i tilläggsfönstret till höger.
Konfigurera:
- För att tillåta Todo för HTML-kommentarer: Öppna bara inställningarna - Klicka på Todo-ikonen → Inställningar (kugghjulsikon) - och klicka för att öppna .todo-filen. Lägg till den här koden till den här filen:
"regex": "prefix": "(?:) "

Hur Todo-inställningsmenyn ser ut - För att ändra sökomfång: Lägg till den här koden i .todo-filen:
"search": "scope": "myproject"
- Så här utesluter du alla filer / mappar / filtillägg från sökområdet: Lägg till den här koden i .todo-filen:
"search": "scope": "myproject",
“ExcludeFolders“: [“dinmapp”]
"excludeFiles": ["yourfile"] "excludeFiles": [".din utvidgning"]
10. Försköna
Beautify gör att din kod ser bra ut. Det fixar mellanslag, indrag och linjer.

Hur man använder
Det är väldigt enkelt att använda Beautify. Allt du behöver göra är Välj lite kod> Högerklicka > Försköna.
Alternativt kan du gå över till Redigera flik och klicka på 'Försköna''.
SE OCH: 20 bästa Emmet-tips som hjälper dig att koda HTML / CSS galet snabbt
 Gadgetshowto
Gadgetshowto



