JavaScript är internetets mest använda skriptspråk på klientsidan. 88,9% av alla webbplatser och webbappar använder JavaScript i en eller annan form för animationer, användarinteraktioner, optimering av sidhämtningshastigheter och till och med för säkerhetsändamål. JavaScript är också det mest populära språket för GitHub-arkiv
Naturligtvis har Javascript massor av verktyg med en så stor användarbas för att förbättra din kod och i allmänhet göra kodning av JS snabbare och enklare. I det här inlägget kommer vi att diskutera De 10 bästa JavaScript-ramarna och biblioteken för 2015.
Skillnaden mellan ramverk och bibliotek
Ofta när man diskuterar någon programmeringsrelaterad teknik används orden Frameworks och Libraries omväxlande. Det finns dock en skillnad mellan de två. A bibliotek är en samling funktioner som din kod kan ringa närhelst den behöver dem. Bibliotek kan spara mycket tid genom att tillhandahålla förskriven kod för vanliga funktioner.
A ramverk är ofta en samling programvarubibliotek som tillhandahåller ett korrekt, definierat gränssnitt för applikationsprogrammering (dvs. skapar appar). Ramar skiljer sig från bibliotek på grund av några unika funktioner som inversion av kontroll. Detta innebär i princip att i ett ramverk, till skillnad från i bibliotek eller normala användartillämpningar, styrs det övergripande programmets kontrollflöde inte av den som ringer, utan av ramverket.
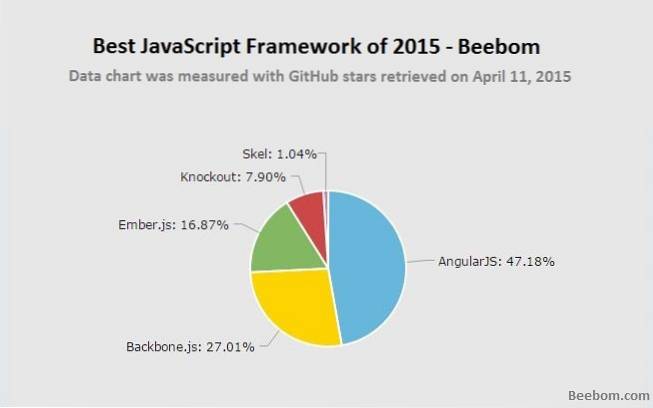
5 bästa JavaScript-ramverk

1. AngularJS

AngularJS är ett ramverk för öppen källkod för utveckling av webbappar av Google, baserat på JavaScript. AngularJS syftar till att vara för dynamiska webbapplikationer vad HTML är för statiska webbsidor. AngularJS utökar HTML och har extremt kraftfulla funktioner som djuplänkning och klientsidesformvalidering utan någon extra JavaScript-kod. AngularJS tillhandahåller också serverkommunikation, så du behöver inte oroa dig för att använda mer programvara och därmed fler programmeringsspråk för baksidan av din app.
Med Angular kan du till och med skapa nya HTML-element med hjälp av en funktion som kallas direktiv. Komponenter är en av de mest användbara funktionerna i AngularJS. Med hjälp av komponenter kan du skapa kod som är lätt att återanvända. Det låter dig också dölja komplexa DOM-strukturer, CSS och beteenden. Besök sida
2. Backbone.js

En av 2015: s mest populära ramar, Backbone.js, som namnet antyder, ger webbapplikationer struktur. Backbone använder data som representeras i modeller. Modeller kan skapas, valideras, förstöras och sparas på servern. Användargränssnittsåtgärder orsakar ändringar av modellerna och när detta händer återges de vyer som visar modellernas tillstånd.
Du kan läsa mer om hur modeller, nyckel-värdebindningar och vyer (som kan utföra deklarativ händelsehantering) samlas för att bilda Backbones API, i deras dokumentation..
Besök sida
3. Ember.js

Ember.js har handtag integrerade mallar som automatiskt uppdateras när den underliggande modelldata ändras. En av Embers kraftfullare funktioner är komponenter. Med hjälp av komponenter kan du skapa dina egna appspecifika HTML-taggar, där du kan använda styr för att skapa markeringen och Javascript för att implementera anpassat beteende.
Ember använder jQuery för att hämta datamodeller från servern, så om du känner till jQuery kan du enkelt hämta JSON som är lagrad på servern. Besök sida
4. Knockout

Knockout är ett MV (Model - View) Javascript Framework som specialiserar sig på enkla deklarativa bindningar, automatisk UI-uppdatering (vid förändring i modellstatus) samt kraftfulla mallfunktioner. Knockout är byggt på rent Javascript, utan några externa beroenden. Det råkar också fungera på de flesta webbläsare, inklusive riktigt föråldrade webbläsare som Internet Explorer (v6). Besök sida
5. Skel

Skel är ett extremt lätt Javascript-ramverk. Dess totala storlek är endast 24 kb i motsats till 39 kb för AngularJS och 54 kb för Knockout. Skel passar perfekt för att utveckla både webbappar och responsiva webbplatser. Det innehåller till och med ett CSS-nätverk, som du kan läsa om i deras dokumentation. Skel har också några fantastiska funktioner som normalisering av webbläsarstilar och API-funktioner. Besök sida
5 bästa Javascript-bibliotek

1. jQuery

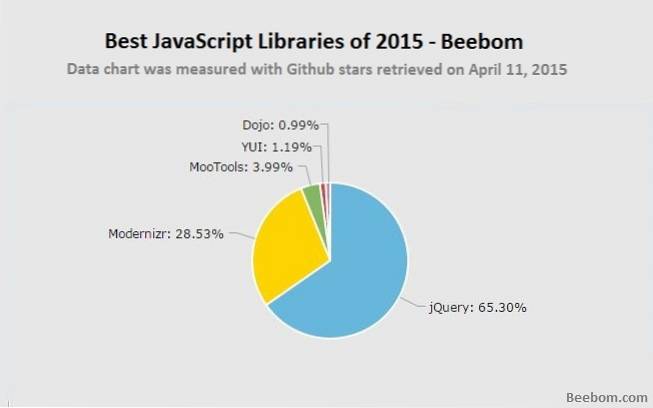
I dagens webb är jQuery för Javascript, vad Javascript är för skriptspråk på klientsidan. Den har en häpnadsväckande 95% marknadsandel jämfört med andra Javascript-bibliotek. jQuery används främst för animationer och enkla webbplatseffekter, som att transformera element, ändra CSS-egenskaper och använda händelsehanterare.
Det faktum att den är liten, full av funktioner, lätt att komma igång med och ändå lyckas ge bra prestanda, gör jQuery till en hit hos utvecklare överallt. jQuery stöder även användarskapade plugins. Det är utan tvekan numero uno för Javascript-bibliotek. Besök sida
2. Modernizr

Efter jQuery är Modernizr det mest använda Javascript-biblioteket. Modernizrs jobb är att upptäcka vilken HTML- och CSS-teknik din webbläsare stöder. Efter att ha upptäckt skapar Modernizr ett objekt med alla egenskaper som lagras som booleska värden och skapar sedan klasser i element för att förklara exakt vad som stöds och vad inte. Modernizr kan användas tillsammans med nästan vad som helst.
Dessutom stöder Modernizr också en skriptladdare, så du kan använda polyfills för att stödja några aldrig-funktioner för en äldre webbläsare. Besök sida
3. MooTools

MooTools är en samling av olika Javascript-bibliotek som låter dig skriva flexibel kod med större lätthet med hjälp av dess API: er. MooTools har omfattande dokumentation och ett stort antal användbara funktioner (Event-hanterare, skapande av nya DOM-element, urval av DOM-element, etc) vilket gör det till ett utmärkt verktyg för webbutveckling. Besök sida
4. YUI

YUI-biblioteket är ett open source CSS- och Javascript-bibliotek för front-end-utveckling. YUI utvecklades av Yahoo, men från och med nu underhålls YUI-biblioteket inte längre. Det kan fortfarande laddas ner från YUI: s webbplats. Besök sida
5. Dojo

Dojo Toolkit består av flera Javascript-bibliotek vars huvudsyfte är att göra det lättare att utveckla webbplatser och webbapplikationer. Dojo är liten och extremt snabb. Det har också ett widgetbibliotek 'dijit' och ett 2D-vektorgrafik-API som heter Dojo GFX, som låter dig utvecklas utan att oroa dig för din webbläsares inbyggda grafiska tekniker.
Besök sidaSE OCH: Bästa gratis PHP-ramverk för 2015
Om du har några förslag angående den här artikeln, vänligen lämna den i kommentarerna nedan.
 Gadgetshowto
Gadgetshowto