Emmet, tidigare känt som Zen Coding, är ett av de bästa verktygen du borde behöva för att öka din produktivitet när du kodar HTML eller CSS. Det fungerar precis som kodavslutning, men det är mer kraftfullt och fantastiskt. Det kan automatisera din HTML / CSS från en enkel form till den komplexa.
Emmet erbjuder bra stöd för textredigerare eller IDE (Integrated Development Environment) som Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm och många fler. Det stöder också online redigeringsverktyg som JSFiddle, JSBin, CodePen, IceCoder och Codio.
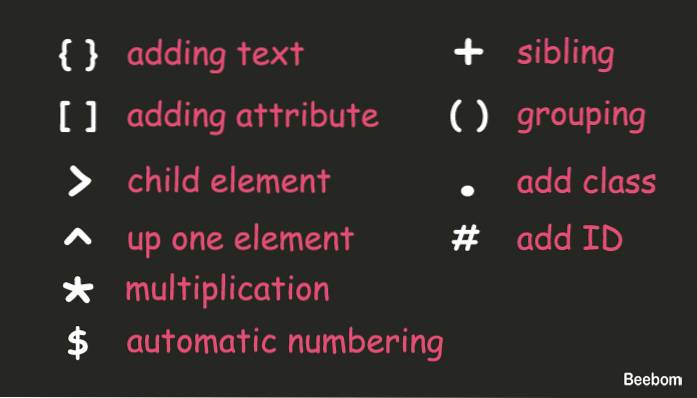
Sättet för Emmet fungerar är att skriva tangentbordstangenten när du är klar med att skriva syntax. Följande är de vanligaste Emmet-symbolerna som du kan använda. Fortsätt läsa om du vill se dem i aktion.

Emmet - HTML bästa tricks
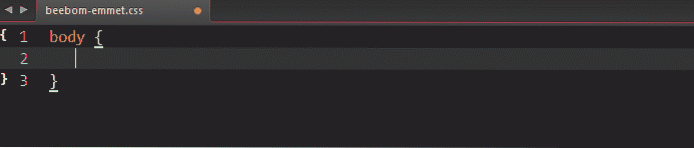
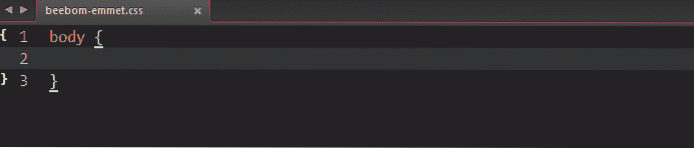
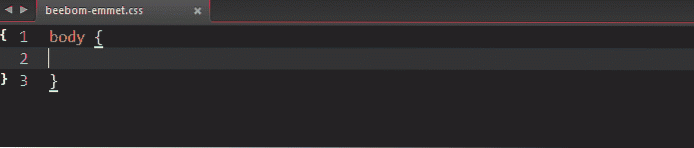
Du kommer att bli förvånad när du skriver HTML med Emmet som jag gjorde. Som tidigare nämnts kan Emmet förkorta en enkel HTML till mycket komplex. Och de skrivs bara på en enda kodrad. Som standard, om du förkortar det okända taggnamnet, skriver Emmet automatiskt taggen du skriver. Se animationen nedan för att enkelt förstå det.

1. Häckande
För att bygga in några element behöver du bara lägga till större tecken > efter varje tagg du vill använda. Till exempel när jag vill ha en rubrik med nav, div, ul och li inuti behöver jag bara skriva rubrik> nav> div> ul> li och träfffliken.

2. Syskon
Om du inte vill bo dina element kan du helt enkelt använda ett plus + tecken följt av taggar som du vill lägga till. Exempel, sidhuvud + avsnitt + artikel + sidfot kommer att ge en annan plats för rubrik, sektion, artikel och sidfot.

3. Klättra upp
När du är inne i ett barnelement och vill ha ett annat element utanför barnet kan du enkelt klättra upp ett element med ^ tecken. Om du skriver det två gånger kommer du att klättra i dubbelelementet och så vidare. Till exempel om du skriver rubrik> div> h1> nav du har navelementet fortfarande inne i h1. För att få ut det, byt bara ut det sista > underteckna med ^.

4. Lägg till klass
Emmet kan också inkludera ditt föredragna klassnamn i taggen. Tecknet du använder är detsamma som klassväljaren i CSS som är en prick . tecken. Till exempel om jag vill ha en div med .behållare klass, h1 med .titel och nav med .fast, då måste jag bara skriva div.container> header> h1.title + nav.fixed.

Om du vill ha mer än en klass inuti skriver du din ytterligare klass efter den första klassen tillsammans med pricken . tecken. Exempel: div.container.center kommer att producera .
5. Lägg till ID
Förutom klass kan du också lägga till ett ID i din tagg med # tecken. Användningen är densamma som att lägga till klass men du kanske inte skriver dubbel ID inuti. Om du försöker göra det kommer Emmet bara att läsa det sista ID du skrev.

6. Lägg till text
Emmet är inte bara så enkelt som att bara förkorta några taggar, du kan till och med lägga till textrad inuti. För att lägga till lite text behöver du bara linda in texten med lockigt parentes tecken. Du behöver inte lägga till en större > underteckna eftersom texten automatiskt läggs till i taggen.

7. Lägg till attribut
Om du vill lägga till ytterligare ett attribut förutom klass och id, placerar du bara attributet du vill lägga till inom parentes [] tecken. Till exempel vill jag ha en bild som har logo.png-källa med logotyp alt, så jag skriver bara img [src = "logo.png"].

8. Gruppering
När du vill ha ett element med flera kapslade inuti, gruppera dem sedan med () tecken hjälper dig att uppnå detta enkelt. Exempel, jag vill ha en behållare som har rubrik med h1 och nav inuti och en annan sektion utanför rubriken, jag skriver helt enkelt: .behållare> (rubrik> h1 + nav. fast) + (avsnitt> .innehåll +. sidfält).

9. Multiplikation
Den här funktionen kan bli en av dina favoriter från Emmet. Som med multiplikation kan vi multiplicera vilket element som helst så mycket vi vill. För att använda det, lägg bara till en stjärna * tecken efter element du vill multiplicera och lägga till numret på elementet. Till exempel vill jag skriva fem li-objekt inuti ul, då är rätt syntax ul> li * 5.

10. Automatisk numrering
Automatisk numrering hjälper dig att enkelt skriva ett annat namn med ökande antal. Rätt syntax för den här funktionen är en dollar $ tecken. Automatisk numrering används bäst med multiplikation. Exempel, jag vill lägga till min tidigare li objekt med en klass från artikel1 till artikel5. Så jag måste bara lägga till ytterligare klassnamn med dollartecken: ul> li.item $ * 5.

11. Lorem
Om du brukade skriva lite dummytext genom att öppna lipsumgenerator som lipsum.com, med Emmet behöver du inte göra det längre. Emmet stöder också dummy textgenerator med lorem eller läppsumma syntax. Du kan också ange hur länge din text kommer att bli. Till exempel vill jag ha lite text med 10 ord långt, då skriver jag lorem10.

12. Auto-dokument
När du startar ett nytt projekt kan Emmet göra det åt dig bättre istället för att skriva html-strukturen manuellt eller kopiera klistra in från andra resurser. Allt du behöver göra är att skriva ett utrop ! underteckna, slå fliken och magin hända. Det genererar en HTML5-dokumentstruktur för dig, om du vill använda en HTML4 istället, skriv bara html: 4t.

13. Länk
Om du har en favicon-, rss- eller extern CSS-fil som du vill lägga till i ditt dokument kan du använda länktrick för att skriva dem snabbare. För att inkludera ett favicon, skriv länk: favicon då kommer det att generera en favicon-länk med standard favicon.ico filnamn inuti. Och för css, länk: css genererar en CSS-länk med standard style.css stilnamn inuti. Och RSS kommer att vara rss.xml som standardnamn.

Du kan kombinera dem med plus + tecken för att generera snabbare resurser.

14. Ankare
Som standard när du skriver a tag sedan på fliken, du får en komplett a tagga med href attribut inuti. Men du kan lägga till en http: // värde om du bland annat kombinerar det med länk en länk. Och om du vill ha en e-postlänk istället, använd sedan a: post.

15. Smart hoppning
De senaste HTML-knep som jag kommer att ge dig är smart hoppa över funktionen. I grund och botten behöver du inte skriva taggnamnet när du vill ha klass eller ID i det. Detta gäller endast under vissa förhållanden.
Först, om du vill ha en div med ID eller klass inuti behöver du inte skriva taggnamnet, bara skriva id eller klass symbol tillsammans med dess namn.

För det andra, när du är inne i en ul tagg, du hoppar över att skriva li tag om det har en klass eller id.

Och det sista tillämpas inom tabell märka. Du kan hoppa över att skriva tr och td tag om de har klass eller id och Emmet lägger automatiskt till dem åt dig.

Emmet - Bästa CSS-tricks
När du har lärt dig några av HTML-trick är det nu dags för CSS. Några av de vanliga symbolerna som visas i den översta bilden fungerar inte med CSS. De är större > och klättra upp ^ symboler. Om du använder dem kommer de att producera precis som plus + symbol. Så, låt oss komma igång.
1. Bredd och höjd
Definierande bredd och höjd med Emmet är väldigt enkelt. Du måste bara skriva det första ordet följt av storleken du vill lägga till. Om du inte anger enheterna genererar Emmet dem som standard med px enhet. Den tillgängliga enhetssymbolen är procent % och em.

2. Text
Det finns några lättanvända symboler för textegenskaper och kommer att genereras med standardvärde. ta kommer att generera textjustera med vänster värde, td kommer vara text-dekoration med ingen värde och tt kommer att bli text-transform med versal värde.

3. Bakgrund
För att lägga till bakgrund, använd bara bg förkortning. Du kan kombinera det med bgi att få bakgrundsbild, bgc för bakgrundsfärg och bgr för bakgrund-upprepa. Du kan också skriva bg+ för att få en fullständig lista över bakgrundsegenskaper.

4. Font typsnitt
Plustecknet är inte bara tillämpligt för bakgrund. För @ font-face, du kan helt enkelt skriva @f+ för en fullständig lista över @ font-face fast egendom. Om du skriver @f utan plustecken får du en grundläggande @ font-face endast.

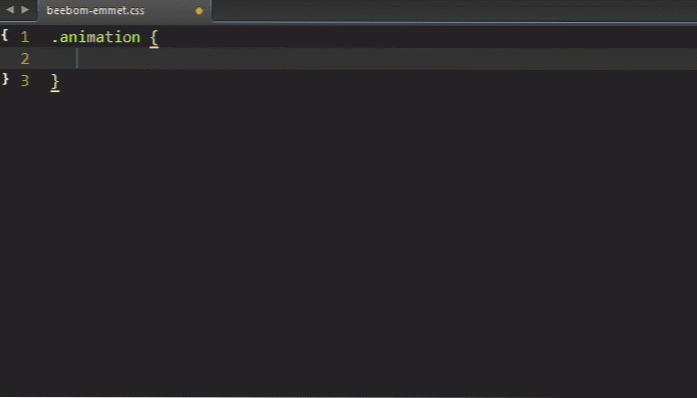
5. Diverse
Andra bra knep är att du kan förkorta skrivningen animering med anim text. Om du lägger till ett minus - underteckna får du animeringsegenskap med fullt värde. Det finns också @K F text som ger en fullständig lista över @keyframe.

SE OCH: Topp 15 gratis PHP-ramverk för 2015
Slutsats
Emmet är ett mycket stort tidsbesparande verktyg för att effektivisera din utvecklingsprocess. Om du bara känner till Emmet är det inte för sent att prova det nu. Dessa knep är bara några av Emmets funktioner. Det finns massor av andra symboler och syntaxer i Emmet, särskilt för CSS. Bara gå över till Emmet-dokument eller fuskark för att ytterligare läsa.
 Gadgetshowto
Gadgetshowto