Facebooks "messenger bots" -funktion är inget nytt, och det finns redan många fantastiska bots. Resurserna för exakt hur man bygger en helt egen bot är dock knappa och saknar förklaringar för personer som inte har använt Facebook Graph API. Messenger-robotar kräver nu också att du använder en SSL-säker webb-återuppringnings-URL (mer om det senare), och att konfigurera SSL är inte för alla och kostar också pengar.
I den här artikeln går jag igenom hela processen för att skapa en enkel Facebook messenger-bot, eftersom Facebooks egen dokumentation är ganska dåligt förklarad. Vi kommer att ställa in en molnapp som använder https-protokoll, koden bot i Node.js (som är ett javascript, serverspråk), använda git för att skicka koden till molnapplikationen och testa den på Facebook Messenger.
Inställning Bot
Du behöver Node installerad på din bärbara dator. Om du inte gör det, gå till Node-webbplatsen för att ladda ner och installera den.
När du är klar kan du fortsätta med installationen för bot. Följ stegen nedan:
1. Starta terminalen.
2. Du behöver en separat katalog för att hålla din kod.
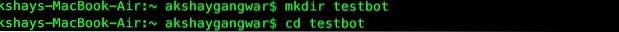
- Skapa en ny katalog
mkdir testbot
- Ändra din arbetskatalog till den katalog du just skapade
cd testbot

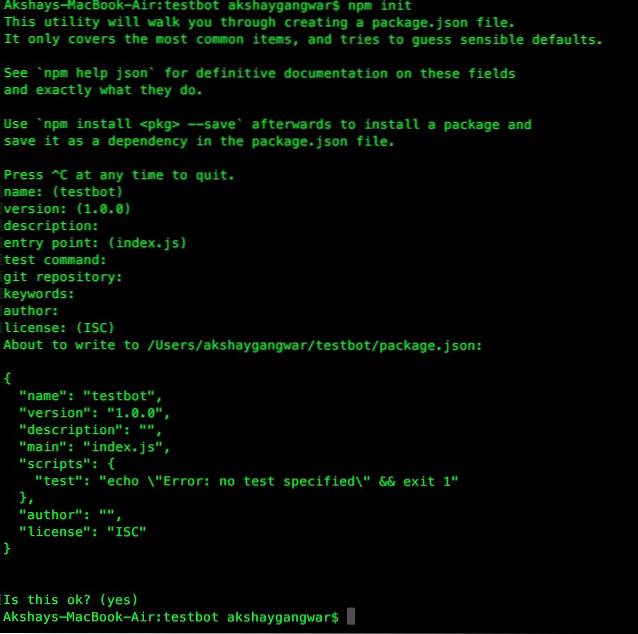
3. Initiera sedan Node-applikationen.npm init
- Du kommer att bli ombedd att ange information om din applikation, använd bara standardinställningarna genom att trycka på Enter för allt.

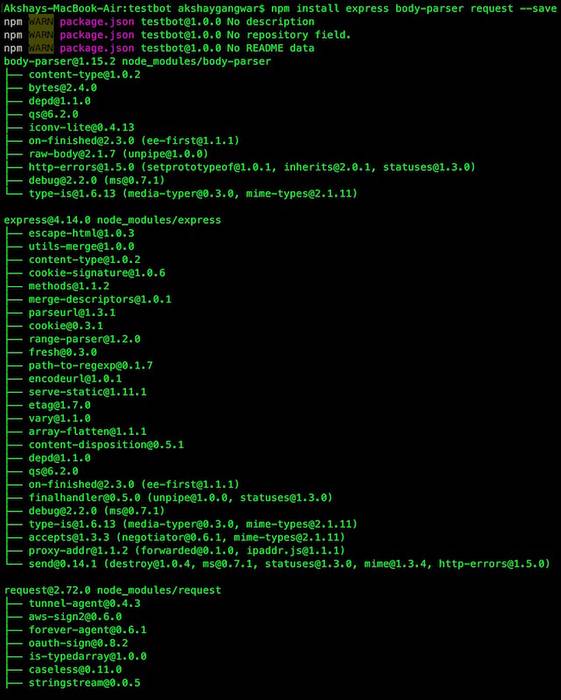
4. Installera paketnpm installera express body-parser-begäran - spara
- Kommandot kommer att köras och ge några varningar; ignorera dem.

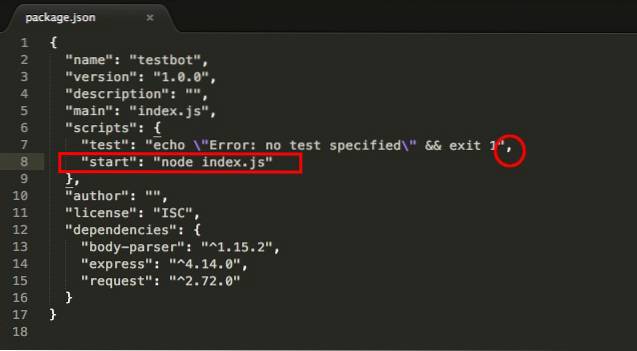
5. I Finder, öppna katalogen “testbot"Som du skapade och hitta filen med namnet"package.json“; öppna detta i en redaktör som Sublime Text.
6. I den här filen måste vi lägga till en rad"start": "node index.js"
- Glöm inte att lägga till en "," i slutet av föregående rad.

7. Skapa sedan en ny fil i sublim text och lägg in följande kod i den:
[js]
var express = kräver ('express');
var bodyParser = kräver ('body-parser');
var begäran = kräver ('begäran');
var app = express ();
app.use (bodyParser.urlencoded (utvidgat: falskt));
app.use (bodyParser.json ());
app.listen ((process.env.PORT || 3000));
app.get ('/', funktion (req, res)
res.send ('Detta är TestBot Server');
);
app.get ('/ webhook', funktion (req, res)
if (req.query ['hub.verify_token'] === 'testbot_verify_token')
res.send (req.query ['hub.challenge']);
annat
res.send ('Ogiltig verifieringstoken');
);
[/ js]
Spara den här filen som index.js
Notera: I rad 13 är värdet för 'hub.verify_token' inställt som 'testbot_verify_token ', kom ihåg detta värde eftersom det kommer att användas när du skapar webbhook på Facebook.
Skapa Git Repository
Nu när vi har ställt in vår bots återuppringningshantering måste vi trycka koden till Heroku. För det måste vi skapa ett git-arkiv i vår katalog.
Notera: “Git” är ett versionskontrollsystem för filer och programvarukod. Du kan läsa mer om det på Wikipedia.
Att skapa ett git-arkiv är enkelt och tar bara ett par Terminal-kommandon.
Notera: Se till att du är inne itestbot”-Katalogen i terminalen. Du kan göra detta genom att skriva kommandot pwd in i terminalen.

Följ dessa steg för att skapa ett git-arkiv:
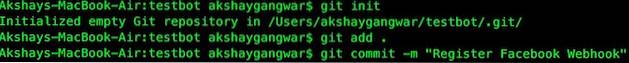
1. git init
2. git add .
3. git commit -m "Registrera Facebook Webhook"

Ställ in Heroku
Innan vi ens går in på Facebooks utvecklingssidor behöver vi en webbadress för återuppringning som Facebook kan prata med. Denna URL måste använda https-protokoll, vilket innebär att vi måste installera ett SSL-certifikat på vår webbplats; men det här är en nybörjarguide för Facebook messenger-bots, så låt oss inte komplicera saker. Vi använder Heroku för att distribuera vår kod. Heroku ger dig https-webbadresser för dina applikationer och har en gratis plan som uppfyller våra (mycket grundläggande) krav.
Gå till Heroku-webbplatsen och registrera dig själv.
Notera: I fältet som säger "Välj ditt primära utvecklingsspråk", använd "Jag använder ett annat språk".
När du är klar med det installerar du Heroku-verktygsbältet för ditt operativsystem (Mac, för mig) och installerar det. Detta ger dig tillgång till Heroku på din terminal (eller kommandotolken, i Windows).
Därefter skapar vi en app på Heroku som innehåller hela koden för vår bot. Följ stegen nedan:
1. Starta terminalen
2. Skriv heroku-inloggning
- Du kommer att bli ombedd att ange din e-postadress och ditt lösenord.
- Skriv din e-post, tryck Enter; skriv sedan ditt lösenord, tryck Enter.
- Du kommer att vara inloggad på heroku
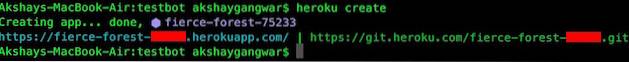
3. Skriv heroku skapa
- Detta skapar en app på Heroku och ger dig en hyperlänk. Observera att länken använder https-protokollet. Lätt, rätt?

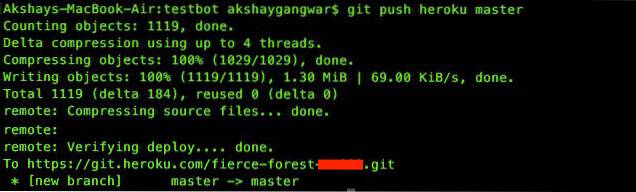
4. Nu kan du trycka på din appkod till Herokugit push heroku master

5. När detta är klart är din app i princip live och du kan besöka länken i din webbläsare för att kontrollera att allt fungerar bra. Den ska öppna en webbsida som säger ”Det här är TestBot Server“.
Facebook-inställning
Det är dags att ansluta vår bot till Facebook! Du måste skapa en ny Facebook-sida eller använda en befintlig som du äger. Jag visar dig hur du går vidare genom att skapa en ny Facebook-sida.
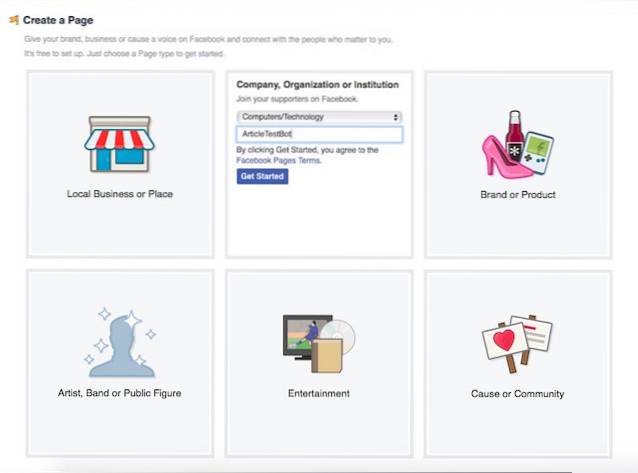
1. Gå till Facebook och skapa en ny sida.
- Du kan skapa en sida i vilken kategori du vill. Jag väljer företag / organisation utan någon särskild anledning.

2. Nästa steg som Facebook visar är valfria och kan hoppas över.
3. Gå sedan vidare till Facebook-utvecklarens webbplats.
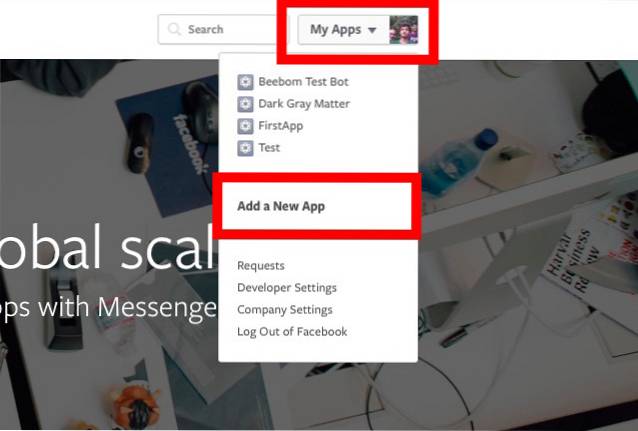
- För muspekaren uppe till höger på “Mina appar”Och klicka sedan på“Lägg till en ny app”Från rullgardinsmenyn.

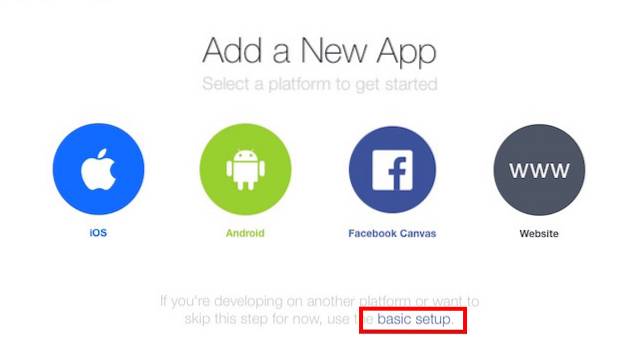
- Klicka på "grundläggande installation”När Facebook uppmanar dig att välja en plattform.

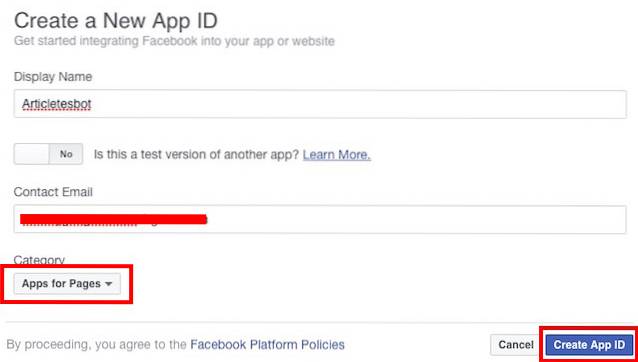
4. Fyll i uppgifterna för ditt appnamn och din e-postadress.
- Välj "Appar för sidor”I kategorin.
- Klicka på "Skapa app-ID“.

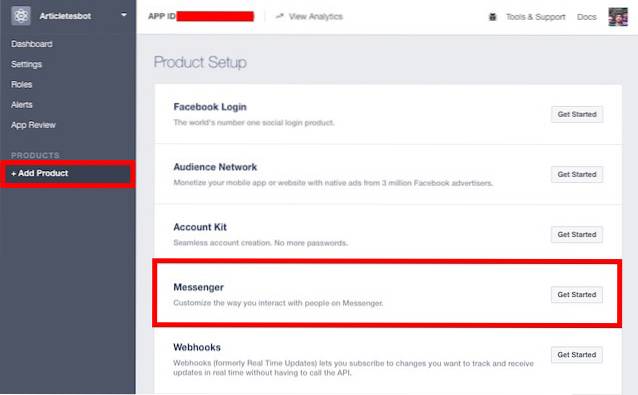
5. Du kommer till instrumentpanelen för din app. I sidofältet navigerar du till “+Lägg till produkterOch välj “budbärare”Genom att klicka på”Komma igång" knapp.

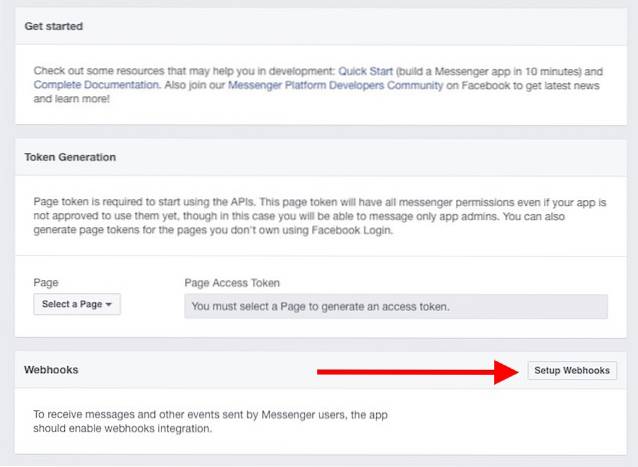
6. Välj “Ställ in Webhooks“.

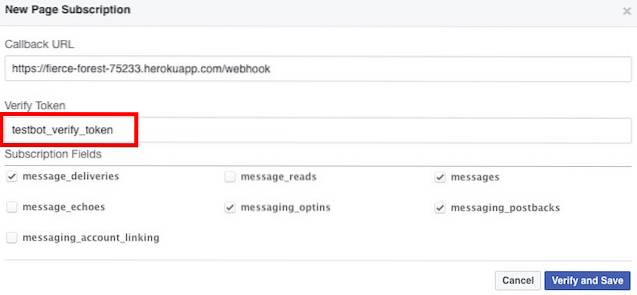
7. Fyll i de obligatoriska fälten och ersätt ”URL för återuppringning” med URL för Heroku-appen, verifiera token med den token som används i index.js-filen och välj följande prenumerationsfält:
- meddelandeleveranser
- meddelanden
- message_optins
- messaging_postbacks

Notera: Se till att du lägger till ”/ webbhook”Till Callback URL så att index.js utför den funktion som krävs när Facebook försöker pinga URL: en kan den verifiera“ Verify Token ”.
8. Klicka på “Verifiera och spara“.
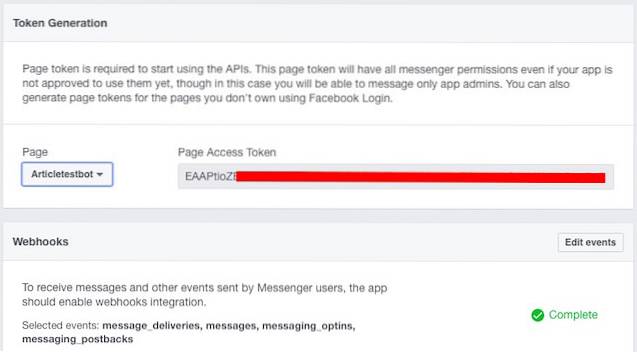
9. I ”Token Generation”, Klicka på“Välj en sida”Och välj sidan du skapade tidigare.
Detta kommer att generera en ”Sidåtkomsttoken”, Spara det någonstans; du kommer att behöva det senare.

10. Därefter måste du göra en POST-fråga till din app med hjälp av den sidåtkomsttoken som genererades i det sista steget. Detta kan enkelt göras i terminalen. Kör bara följande kommando, ersätter PAGE_ACCESS_TOKEN med den sidåtkomsttoken du genererade.
curl -X POST “https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=PAGE_ACCESS_TOKEN”
Du bör få ett “Framgång”Svar i terminalen.
Mer Heroku-inställning
Ja, vi är inte färdiga än. Inte nära.
1. Gå till Heroku-webbplatsen och logga in med ditt e-post-ID.
2. Leta reda på din app i instrumentpanelen och klicka på den.
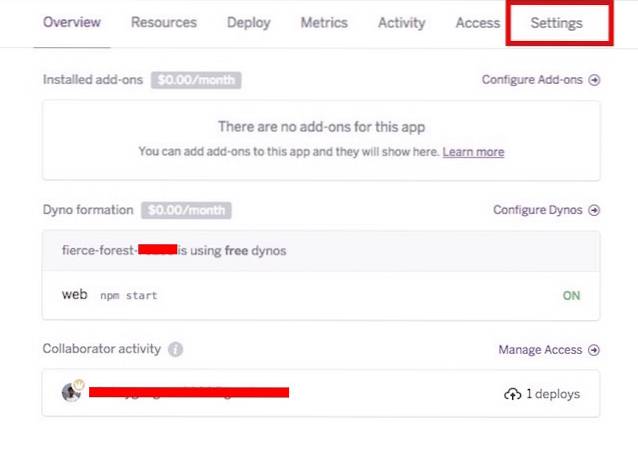
3. Gå till fliken Inställningar.

4. Klicka på “Avslöja Config Vars”

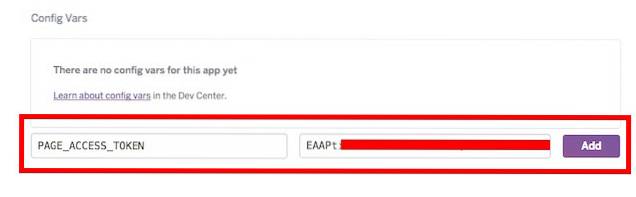
5. Lägg till PAGE_ACCESS_TOKEN som ett “config var“Och klicka på“Lägg till“.

Kodning av den faktiska botten
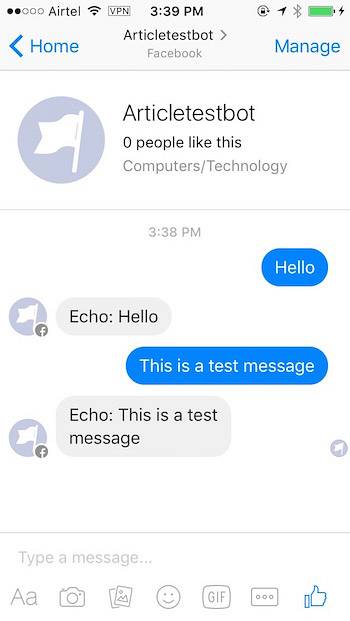
Nu när vi är färdiga med gruntarbetet kan vi fokusera på det som verkligen betyder: att låta boten svara på meddelanden. Till att börja med designar vi bara en bot som helt enkelt ekar meddelandena den får. Som det visar sig kräver denna enkla uppgift en betydande bit kod för att fungera.
1. Kodning av meddelandeavlyssnaren
Innan boten kan återge meddelandet måste den kunna lyssna efter meddelanden. Låt oss göra det först.
Lägg till följande kod i filen index.js:
[js]
app.post ('/ webhook', funktion (req, res)
var events = req.body.entry [0] .messaging;
för (i = 0; i < events.length; i++)
var händelse = händelser [i];
if (event.message && event.message.text)
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
Vad den här funktionen gör är att den söker efter mottagna meddelanden och sedan kontrollerar om det finns text i meddelandet. Om den hittar text i det mottagna meddelandet anropar den funktionen SendMessage (visas senare) och skickar avsändarens ID och texten som ska skickas tillbaka. Det är viktigt att förstå följande värden och vad de betyder:
- event.message.text är texten som tas emot i meddelandet. Till exempel, om någon skickar meddelandet "Hej" till vår bot kommer värdet av event.message.text att vara "Hej".
- event.sender.id är id för personen som skickade meddelandet till botten. Detta krävs så att boten vet vem han ska svara svaret på.
2. Kodning av sendMessage-funktionen
Låter oss koda “sendMessage” -funktionen nu.
[js]
funktion sendMessage (recipientId, meddelande)
begäran(
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: access_token: process.env.PAGE_ACCESS_TOKEN,
metod: 'POST',
json:
mottagare: id: recipientId,
meddelande: meddelande,
, funktion (fel, svar, kropp)
om (fel)
console.log ('Fel vid sändning av meddelande:', fel);
annat om (response.body.error)
console.log ('Error:', response.body.error);
);
;
[/ js]
Funktionen “sendMessage” tar två parametrar:
- mottagar-ID
- meddelande
Mottagarens ID krävs så att meddelandet kan adresseras till rätt användare.
Meddelandet är den faktiska texten som ska skickas i svaret.
3. Att driva ändringarna till Heroku
Om du har slutfört stegen ovan bör din bot kunna återge den mottagna texten. Men först måste du trycka på ändringarna i applikationen som finns på Heroku. För att göra detta, följ stegen nedan:
1. Starta terminalen.
2. Byt katalog till din testbottkatalog
cd testbot
3. Gör följande steg:
- git add .
- Notera: Det finns en "." i slutet av "git add"
- git commit -m “First commit”
- git push heroku master
4. Skicka nu ett meddelande till din sida, och botten kommer att återge meddelandet till dig.

Villkorliga svar aka att göra botten smartare
Vi kan använda textmatchning för att låta vår Facebook messenger-bot svara enligt vissa speciella nyckelord.
För att uppnå detta måste vi lägga till en annan funktion. Jag heter det "villkorligt svar", men du kan välja vilket namn du föredrar.
1. Kodning av funktionen conditionalResponses
[js]
function conditionalResponses (recipientId, text)
text = text || "";
var vad = text.match (/ vad / gi); // kontrollera om textsträngen innehåller ordet "vad"; ignorera fall
var beebom = text.match (/ beebom / gi); // kontrollera om textsträngen innehåller ordet "beebom"; ignorera fall
var vem = text.match (/ vem / gi); // kontrollera om textsträngen innehåller ordet "vem"; ignorera fall
var du = text.match (/ du / gi); // kontrollera om textsträngen innehåller ordet "du"; ignorera fall
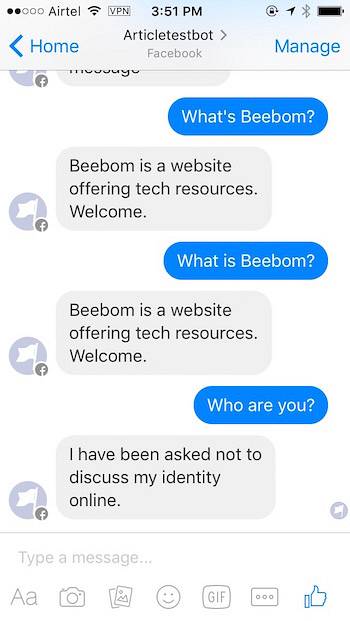
// om texten innehåller både "vad" och "beebom", gör så här:
if (what! = null &&; beebom! = null)
meddelande =
text: "Beebom är en webbplats som erbjuder tekniska resurser. Välkommen."
sendMessage (recipientId, meddelande);
återvänd sant;
// om texten innehåller både "vem" och "du", gör så här:
om (vem! = null && du! = null)
meddelande =
text: "Jag har blivit ombedd att inte diskutera min identitet online."
sendMessage (recipientId, meddelande);
återvänd sant;
// om inget matchade, returnera falskt för att fortsätta utföra den inre funktionen.
returnera falsk;
;
[/ js]
I raderna 4 till 7 har vi definierat variabler beroende på att matcha den mottagna strängen mot vissa ord. Det bästa med att använda “text.match ()” är att den använder Regular Expressions (vanligtvis kallad regex, läs mer här.). Det är bra för oss, för det betyder att så länge även en del av ett ord i den mottagna texten matchar något av orden vi nämnde i text.match (), kommer variabeln inte att vara noll. Detta betyder att om det mottagna meddelandet var "Vad är Beebom?", "Var vad" och "var beebom" kommer inte att vara null, eftersom ordet "Vad är" innehåller ordet "vad". Så vi räddas från att skapa extra uttalanden för varje variant där någon kanske säger "Vad".
2. Redigera meddelandelyssnaren
Vi måste också redigera den meddelandeavlyssnare som vi kodade för att säkerställa att den försöker matcha den mottagna texten med funktionen "villkorliga svar" också.
[js]
app.post ('/ webhook', funktion (req, res)
var events = req.body.entry [0] .messaging;
för (i = 0; i < events.length; i++)
var händelse = händelser [i];
if (event.message && event.message.text)
// försök först att kontrollera om det mottagna meddelandet kvalificerar sig för villkorligt svar.
if (! conditionalResponses (event.sender.id, event.message.text))
// om den inte gör det, återge bara det mottagna meddelandet till avsändaren.
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
Förändringarna i lyssnaren kanske inte ser väldigt drastiska ut, men deras effekter är säker. Nu försöker lyssnaren först svara med villkorliga svar, och om det inte finns något giltigt villkor för det mottagna meddelandet, upprepar det helt enkelt meddelandet tillbaka till användaren.
3. Att driva ändringarna till Heroku
Innan du kan testa de nya funktionerna måste du skicka den uppdaterade koden till appen som finns på Heroku. Följ stegen nedan för att göra detta:
1. Starta terminalen.
2. Byt katalog till din testbottkatalog
cd testbot
3. Gör följande steg:
- git add .
- Notera: Det finns en "." i slutet av "git add"
- git commit -m “Lägga till villkorliga funktioner”
- git push heroku master
4. Skicka nu ett meddelande till din sida, och botten kommer att återge meddelandet till dig.

Ännu mer funktionalitet
Vår bot svarar nu på en liten uppsättning kommandon i fina, välstrukturerade svar. Men det är fortfarande inte särskilt användbart. Låt oss göra några fler ändringar i koden för att göra vår bot till en mer “funktionell”Programvara. Väl vara modernisering av många funktioner, och lägga till ett par till, så bli upphetsad.
1. Redigera meddelandeavlyssnaren
Vårt budskap lyssnare, i detta skede, fungerar bara ok. Det är dock inte särskilt snyggt formaterat och om vi skulle fortsätta öka de kapslade if uttalandena för att lägga till extra “tillståndskontroller”, Det blir snabbt fult att se på, svårt att förstå och långsammare vid utförandet. Vi vill inte det nu, eller hur? Låt oss göra några ändringar.
Notera: Det finns en kodrad i lyssnaren som läser “Res.sendStatus (200)”, den här raden skickar en status 200-kod till Facebook och berättar att funktionen har lyckats. Enligt Facebooks dokumentation väntar Facebook i högst 20 sekunder på att få en 200-status innan den beslutar att meddelandet inte gick igenom och stoppar körningen av koden..
Vår nya budskaplyssnare ser ut så här. Vi använder "res.sendStatus (200)”Kommando för att stoppa körningen av funktionen så snart ett villkor matchas och körs.
[js]
app.post ('/ webhook', funktion (req, res)
var events = req.body.entry [0] .messaging;
för (i = 0; i < events.length; i++)
var händelse = händelser [i];
if (event.message && event.message.text)
// först kontrollera meddelandetexten mot introResponse-villkor
if (introResponse (event.sender.id, event.message.text))
res.sendStatus (200);
// i avsaknad av ett bättre namn kallade jag det här nya Svaret: p; kolla här nästa
annars om (newResponse (event.sender.id, event.message.text))
res.sendStatus (200);
// annars, bara eka tillbaka det ursprungliga meddelandet
annat
// ersätt ekot med en giltig kommandolista
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
2. Kodning av newResponse-funktionen
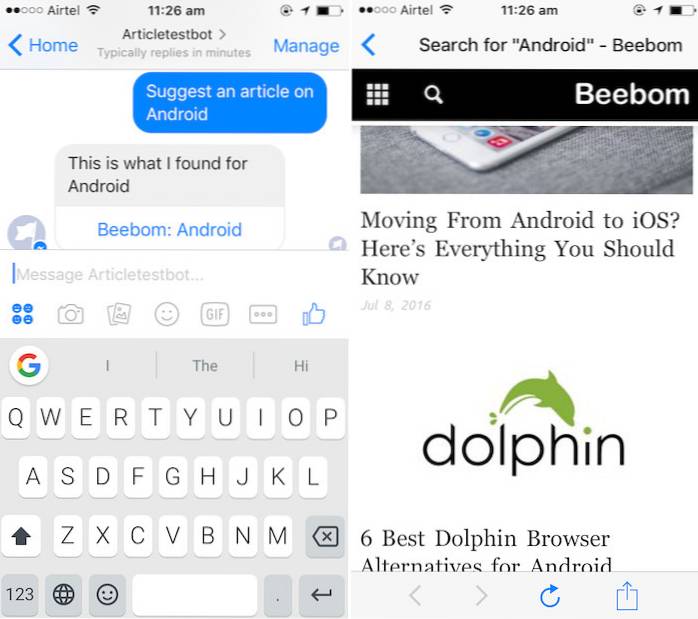
Vår meddelandelyssnare kontrollerar nu meddelandetexten mot en uppsättning villkor i “NewResponse” också, men först måste vi koda newResponse-funktionen. Vi använder den här funktionen för att kontrollera om användaren bad om det artikelförslag från webbplatsen Beebom, sök i frågan term på webbplatsen, och presentera länken till användaren. Återigen kommer vi att använda reguljära uttryck för att matcha text med specifika nyckelord.
[js]
funktion newResponse (recipientId, text)
text = text || "";
var suggest = text.match (/ suggest / gi);
var random = text.match (/ random / gi);
var artikel = text.match (/ artikel / gi);
var iphone = text.match (/ iphone / gi);
var android = text.match (/ android / gi);
var mac = text.match (/ mac / gi);
var webbläsare = text.match (/ webbläsare / gi);
var vpn = text.match (/ vpn / gi);
// kontrollera om användaren alls frågar efter artikelförslag
if (föreslå! = null && artikel! = null)
var fråga = "";
// om artikelförslag ifrågasätts, kontrollera ämnet användaren letar efter
om (android! = null)
fråga = "Android";
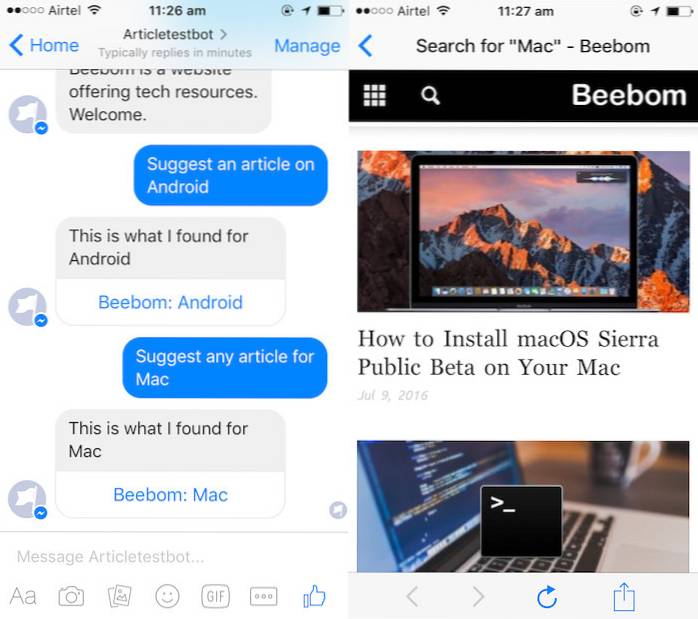
annat om (mac! = null)
fråga = "Mac";
annat om (iphone! = null)
fråga = "iPhone";
annat om (webbläsare! = null)
fråga = "Webbläsare";
annat om (vpn! = null)
fråga = "VPN";
sendButtonMessage (recipientId, fråga);
återvänd sant
returnera falsk;
;
[/ js]
Vi använder en annan anpassad funktion som heter “SendButtonMessage” att skicka meddelandet om användaren ber om artikelförslag. Vi kommer att skapa detta härnäst.
3. Kodning av funktionen SendButtonMessage
SendButtonMessage-funktionen tar två parametrar, a mottagar-ID och a fråga. Mottagarens ID används för att identifiera användaren som meddelandet ska skickas till och frågan används för att identifiera ämnet som användaren vill ha artikelförslag på..
[js]
funktion sendButtonMessage (recipientId, fråga)
var messageData =
mottagare:
id: recipientId
,
meddelande:
anknytning:
typ: "mall",
nyttolast:
template_type: "knapp",
text: "Det här är vad jag hittade för" + fråga,
knappar: [
typ: "web_url",
url: "http://www.beebom.com/?s="+query,
title: "Beebom:" + fråga
]
;
callSendAPI (meddelandedata);
[/ js]
Återigen använder vi en anpassad funktion; den här gången för att skicka det sista meddelandet med artikellänkarna till användaren. Funktionen liknar på många sätt den "skicka meddelande" funktion vi kodade tidigare, men är mer generisk på det sätt som den tar meddelandedata, vilket passar oss, eftersom vår meddelandedata ändras med den fråga som användaren gör.
4. Kodning av callSendAPI-funktionen
De “CallSendAPI” funktionen tar en enda parameter, “Meddelandedata”. Denna parameter innehåller hela meddelandedata, formaterat ordentligt enligt Facebook-regler, så att budbäraren kan visa det ordentligt för användaren.
[js]
funktion callSendAPI (messageData)
begäran(
uri: 'https://graph.facebook.com/v2.6/me/messages',
qs: access_token: process.env.PAGE_ACCESS_TOKEN,
metod: 'POST',
json: messageData
, funktion (fel, svar, kropp)
if (! error && response.statusCode == 200)
var recipientId = body.recipient_id;
var messageId = body.message_id;
console.log ("Generiskt meddelande skickades med id% s till mottagaren% s",
messageId, recipientId);
annat
console.error ("Det går inte att skicka meddelande.");
console.error (svar);
console.error (fel);
);
[/ js]
5. Att driva ändringarna till Heroku
Vi är i sista steget mot att göra vår uppgraderade bot live. Vi behöver bara trycka på alla kodändringar till Heroku. Processen är densamma som tidigare och beskrivs nedan:
1. Starta terminalen.
2. Byt katalog till testbot katalog.
cd testbot
3. Gör följande:
- git add .
- Notera: Det finns en "." i slutet av det kommandot.
- git commit -m “förbättring av tillståndskontroller och formatering”
- git push heroku master
4. Skicka nu ett meddelande som "Föreslå en artikel på Android" eller "Beebom, föreslå mig vilken artikel som helst om ämnet Android"; och boten kommer att skicka ett snyggt formaterat meddelande med en länk som du kan trycka på för att öppna artiklarna relaterade till din fråga.


SE OCH: 16 Facebook Messenger-tips och tricks du borde veta
Gräv djupare
Nu när du vet hur du kommer igång med att utveckla Facebook messenger-bots, gå igenom Facebook-dokumentationen om hur du utvecklar Facebook messenger-bots. Även om dokumentationen inte är bra för nybörjare är du inte nybörjare längre. Du bör kolla in den officiella dokumentationen och försöka ta reda på hur du kan göra din bot ännu smartare. Teaser: Du kan också skicka meddelanden med bilder och knappar! Det är också möjligt att använda tjänster som Wit.ai och Api.ai för att koda din bot och sedan integrera den med Facebook, men i mina svaga försök att använda dessa tjänster fungerar Wit.ai inte så bra, och Api.ai har en skarp inlärningskurva för nybörjare.
Har du någonsin utvecklat en Facebook messenger bot? Om du har, hur började du utveckla det och vad kan det göra? Använde du tjänster som Wit.ai och Api.ai för att skapa din bot? Om du aldrig har testat att koda en bot, gå och utveckla din egen Facebook messenger-bot, gör den smartare och bättre och låt oss veta om din upplevelse i kommentarerna nedan.
 Gadgetshowto
Gadgetshowto



